Корпорация Google создала инструмент для ускорения загрузки страниц на мобильных устройствах, использующих 3G и GPRS-интернет. Загружаемый контент с вашего сайта хранится в кэше поискового агрегатора. Когда пользователь делает поисковый запрос, выгружается ранее сохраненная страница. Технология Accelerated Mobile Pages позволяет увеличить скорость загрузки в несколько раз. После успешного запуска AIMP-страниц Гугл добавил возможность подключить партнерские сети, чтобы вы смогли демонстрировать свои рекламные материалы посетителям сайта.
Преимущества и недостатки технологии
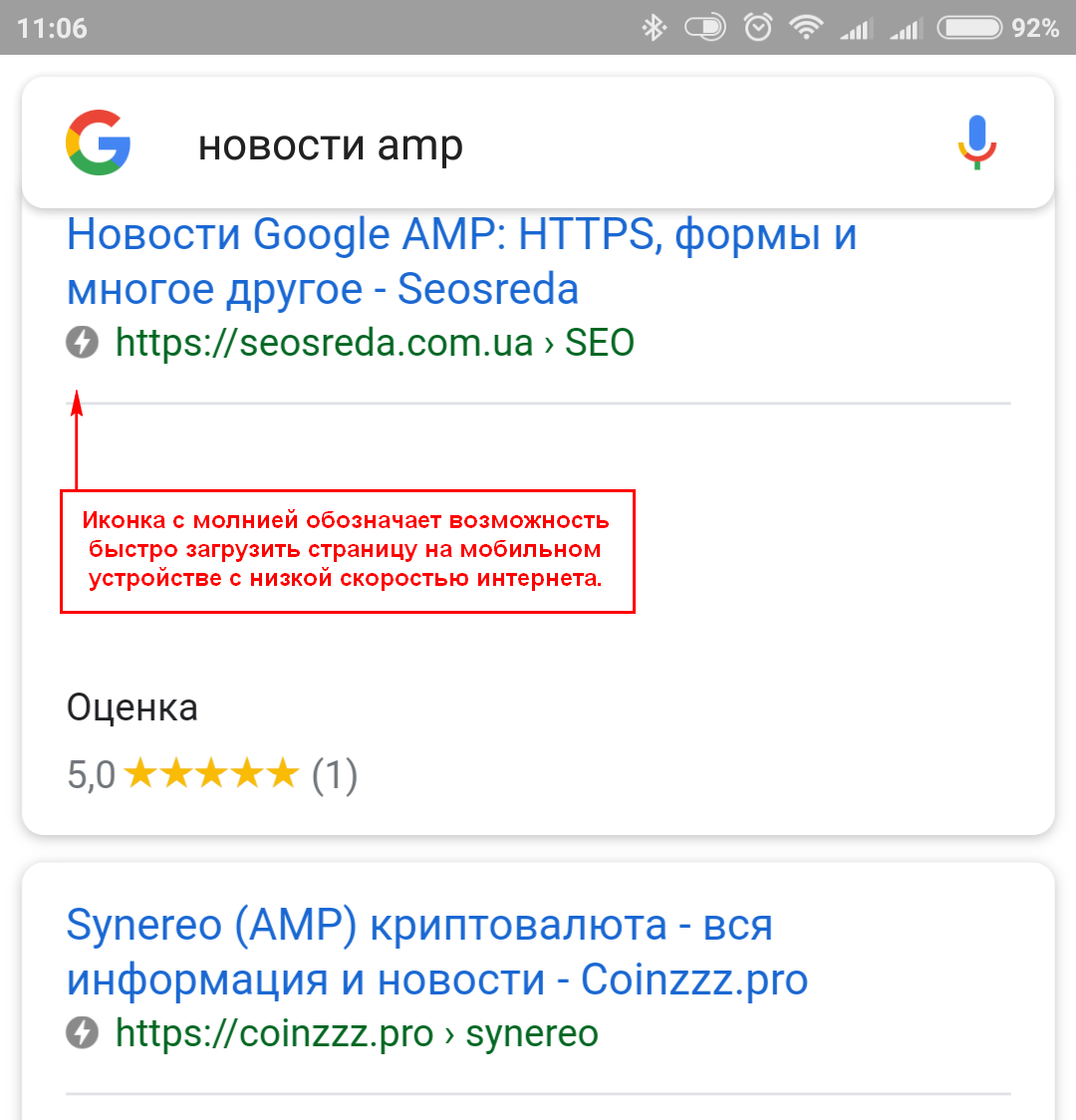
Пользователи отказываются от загрузки, если сайт открывается более четырех секунд. AMP-страницы позволяют увеличить посещаемость за счет юзеров с медленным интернетом, снизить количество отказов на вашей площадке. Страницы с быстрой загрузкой поддерживаются поисковиками: Baidu, Bing, Google, Yahoo, также их можно увидеть в лентах Pinterest, LinkedIn, Twitter. Время загрузки не более 0,7 секунды. AMP отображаются в карусели картинок, расположенной между результатами поисковой выдачи. Сайты с возможностью быстрой загрузки помечены иконкой молнии. Первыми, кто использовал подобный тип публикаций, стали издательства «Нью-Йорк Таймс»; «Вашингтон Пост»; «Lenta.ru».

При загрузке AMP не происходит физический переход на другой сайт, загрузка в кэш оптимизированного HTML-код осуществляется с хостинга. Перейдя со страницы поиска, пользователь может листать другие посты на сайте в режиме слайдера, таким образом увеличивая количество просматриваемого контента. Нажав кнопку "назад", юзер возвращается на страницу с введенным запросом. Сегодня эту технологию используют обучающие порталы, блогеры, новостные агентства.

Вам придется поддерживать сразу две страницы. Контент-менеджер не сможет постить новости из личного кабинета без специального плагина, созданного для нескольких CMS. Чтобы создать AMP-страницу потребуются навыки HTML. Даже опытным программистам придется потратить время, привыкая к использованию кастомных тегов. Если используется анимация, необходимо установить специальный компонент для отображения видео. Создание формы сбора подписчиков и таблиц возможно только с помощью iframe. Владельцы мобильных устройств с операционной системой Windows Phone и предустановленным Интернет Эксплорер 11 не смогут увидеть быстрые страницы, они просто не отображаются в браузере. Обновлять AMP придется через API кеша Гугла. Для показа рекламы необходимо изменить настройки на рекламных площадках.
Как создать AMP-страницы на своем сайте
Компания предлагает открытый исходный код AMP, чтобы каждый владелец сайта мог ускорить загрузку своего контента и привлечь больше пользователей с медленным интернетом. Код написан на языке HTML, в него включены кастомные элементы, заменяющие Java-скрипты. Например, чтобы добавить картинку, нужно к тегу IMG (изображение) добавить «AMP-», получится , тоже самое происходит со всеми другими атрибутами. Создавать таблицы, карусели, формы подписки, добавлять кнопки и другие элементы можно с помощью CSS3, размер всех стилей не должен превышать 50 килобайт. Чтобы избежать дублирования контента, обязательно укажите тег «Canonical» в ссылке на основную страницу с новостью.
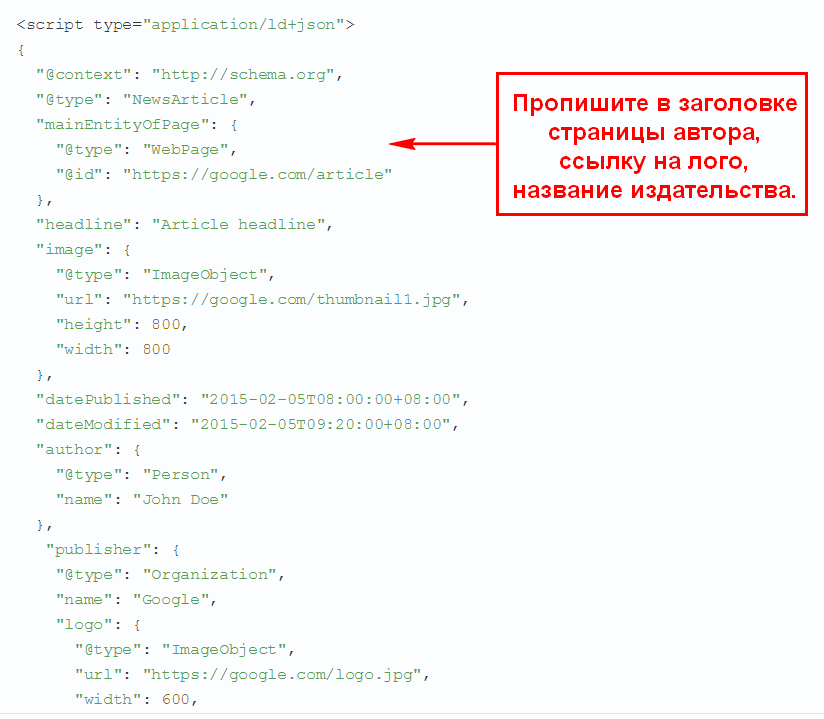
Для пользователей WordPress разработан плагин с визуальным редактором, что облегчить процесс создания AMP-страниц. Владельцы других CMS могут поискать готовые решения на просторах интернета или нанять программиста для верстки вручную. Пропишите в заголовке страницы автора, название издательства, укажите ссылку на логотип, чтобы получить приоритет в поисковой выдаче.

По умолчанию вся реклама с вашего сайта исключается из страницы, чтобы подключить демонстрацию объявлений, пропишите кастомный код. AMP поддерживает большинство западных рекламных платформ: DotAndAds, Google DoubleClick, Plista, AdReactor, Taboola, Google AdSense, Yieldmo, Amazon A9, Adform, Flite, AOL AdTech, Smart AdServer.